

So instead of listing every new feature, here's the top four that will make a difference right away: The new version is also 1,400% faster thanks to a bunch of optimizations and works a lot better in team environments.īut what you really care about is how it can make you faster. It just works.įor starters I hired a designer (Guy Meyer) so the UI no longer looks like it was repeatedly beaten with a DOS 5.1 manual.
Minify css with codekit install#
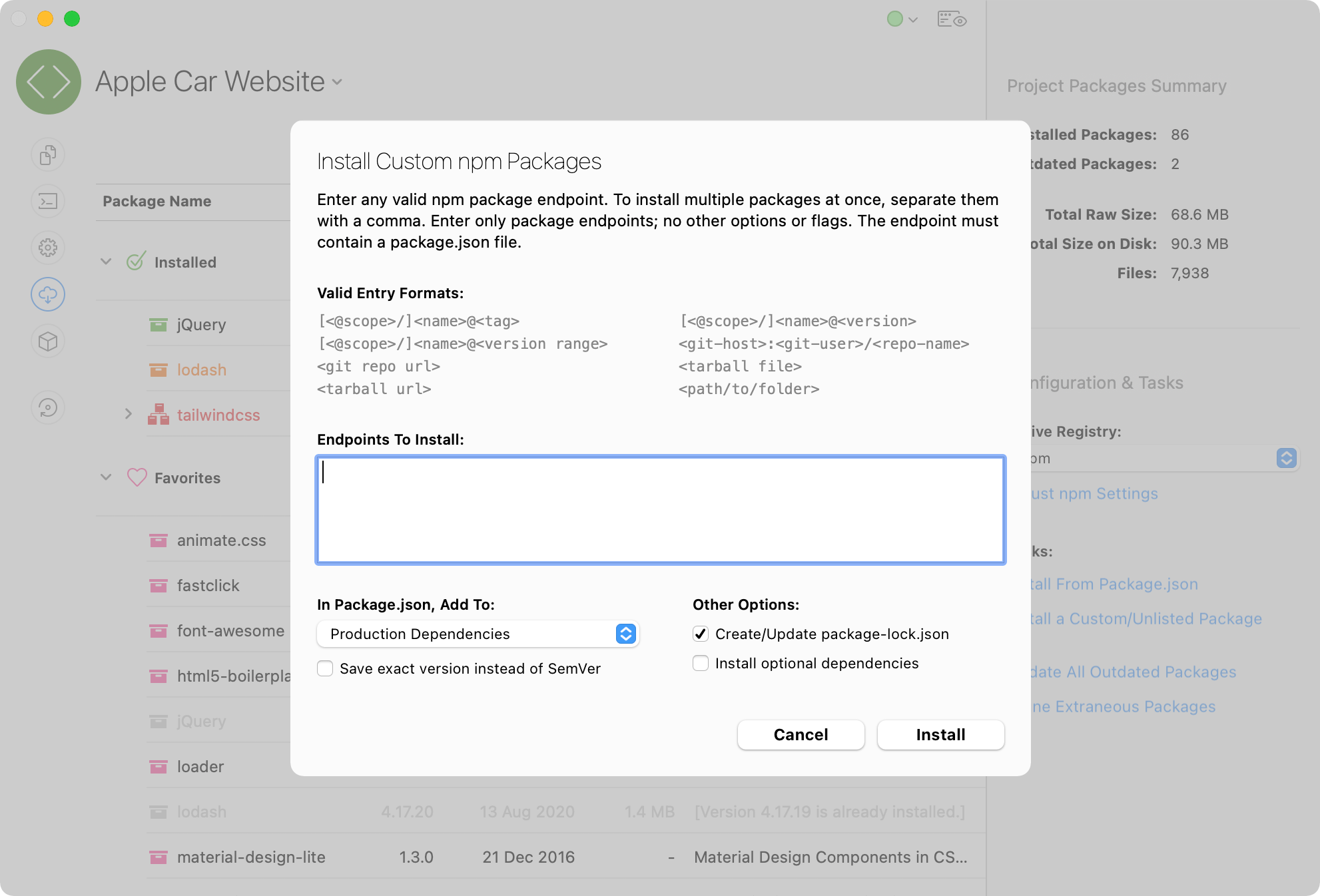
No JSON files to edit, nothing to install or download. You drop your project folder onto the app and get to work. There are other ways to do these things, but CodeKit's mission is to take the pain out of the process. All stuff that speeds up both your website and your workflow. It combines, minifies and syntax-checks JavaScript. It compiles all the cutting-edge languages like Sass, Less, Stylus and CoffeeScript. Bryan is going to introduce it, and I'll interject here and there to share my thoughts as I've been using 2.0 the last month or so.ĬodeKit is an app that helps you build websites faster. Now CodeKit 2.0 it out, which has followed the landscape of front end development, bringing us more powerful tools that are tough to pull off otherwise. In my opinion it changed the game in front end development making it easy to use advanced tools that, while powerful, felt out of reach for many. I've been using CodeKit for a couple of years now and I've talked about it plenty. The following is a guest post by Bryan Jones, the creator of CodeKit. Features: CSS changes are injected without need of reloading the entire page Combine scripts to reduce HTTP requests. This tool provides support to build websites faster. 6) CodeKit: Codekit is a front-end web development tool.

Its flagship features are listed below and the one-minute teaser video to the right is a good place to start. CodeKit 2.1.8 (Mac OS X) 115 MB CodeKit helps you build websites faster and better. Autodesk Maya 2014 SP3 Multilingual MacOSX. CodeKit v1.9.2 MacOSX 7 MB CodeKit helps you build websites faster and better. Compile Everything: Process Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript and Compass files automatically each time you save. CodeKit works on all platforms and syncs with all browsers easily, which makes it one of the leading tools for front-end development.ĬodeKit helps you build websites faster and better. And other file types can also be manually edited. It works with Sass, Less, Pug, Stylus, etc. Everything is dead simple and “just works” as the author claims- it’s really worth checking out.The tool choices for CodeKit are easily available and do not need any build script hacking. The auto refresh feature alone has saved me a tremendous amount of time.
Minify css with codekit software#
Now I don’t need to worry if I have the latest version of any particular software and only need to interact with one tool rather than several. I didn’t think it was really worth the $25 pricetag to bring them all together. I essentially had all of these features through a combination of other software and scripts. This refreshes your browser window on save so if you use two monitors or a split screen development environment, you can see your changes without the need to switch to the browser to refresh.īefore I started using CodeKit I was skeptical. It also can minify CSS and minify and combine JS files to ensure you are including the smallest number of files at the most compact size.įinally, it has an auto-refresh feature for both Chrome and Safari. It has a built in image optimizer that can reduce the file size of all of your images at the click of a button. Secondly, it makes it easy to optimize all of your files. It compiles all of these on save and provides error reporting and other warnings to help with debugging. First, it is a compiler and can handle basically every language currently in use from css preprocessors ( Less, Sass), to JavaScript ( Jade, CoffeeScript), to markup ( HAML).


 0 kommentar(er)
0 kommentar(er)
